-
[CS study] 랜더링( SSR & CSR & SSG)카테고리 없음 2023. 6. 24. 11:08
랜더링 과정
DOM 생성사용자의 요청에 브라우저는 웹 서버에서 HTML을 받아 파싱(해석)하며, 이를 DOM(Document Object Model)으로 변환한다.
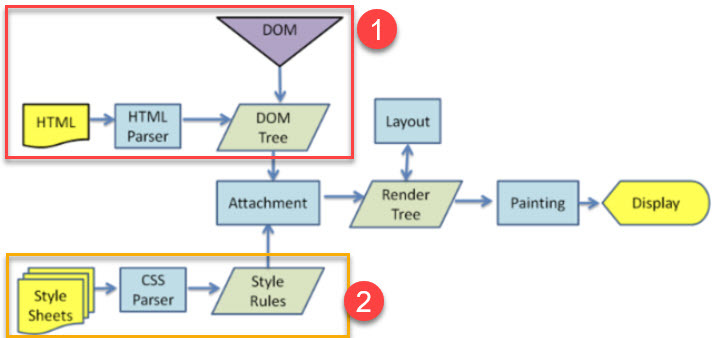
DOM이란 페이지에 대한 브라우저의 내부 표현일 뿐만 아니라 웹 개발자가 자바스크립트를 통해 상호 작용할 수 있는 데이터 구조 및 API이다.DOM 생성 과정은 바이트를 문자로, 문자열을 <body>와 같은 토큰으로, 토큰을 프로퍼티와 규칙을 가진 객체로 만들고 최종적으로 이 객체들을 서로 연결하면서 데이터 구조를 만드는 순서로 진행된다.여기까지의 과정이 아래 그림의 1번이라고 할 수 있다.

브라우저가 HTML을 파싱하는 과정에서 스타일시트를 만나면, 브라우저는 모든 작업을 일시 중지하고 서버에 파일을 요청한다. 이후에는 DOM을 만드는 것처럼 CSS의 객체 모델인 CSSOM(CSS Object Model)을 만든다. (위 그림의 2번 과정) 이후 브라우저가 HTML을 파싱하는 과정에서 자바스크립트(<script> tag)를 만나면, 브라우저는 모든 작업을 일시 중지하고 자바스크립트 코드를 로드,파싱,실행한다.(자바스크립트는 전체 DOM구조를 바꾸는 document.write()와 같은 방법으로 문서의 구성을 바꿀 수 있기 때문에)
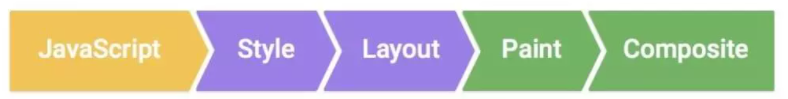
레이아웃(Layout)
이제 렌더러 프로세스는 완성된 DOM와 CSSOM는 렌더트리(Render Tree)로 결합되어 표시 요소의 레이아웃을 계산하는데 사용되며, 픽셀을 화면에 렌더링하는 페인트 프로세스에 대한 입력 역할을 한다. 렌더 트리에는 페이지를 렌더링하는데 필요한 노드만 포함된다. 렌더트리가 제자리에 있으면 레이아웃(리플로우)을 진행 할 수 있다. 계산된 스타일을 다비아스의 뷰포트 내에서 정확한 위치와 크기를 계산하게 된다.(모든 상대 측정은 절대 픽셀로 변환) 이 후 레이아웃이 완료 된 뒤 페인팅(레스터화)을 진행해 보자.
페인트
이제 요소를 어떤 순서로 그릴지를 제외하고 모든게 준비되었다. 메인 스레드가 레이아웃 트리를 따라 페인트 기록을 생성한다 (페인트 과정이 없다면 z-index를 고려하지 않을 때 잘못된 레더링 이미지가 나오는 것 처럼 될 수 있다.)
컴포지팅(합성, Composite)
한 페이지의 부분들을 여러 레이어로 나누고 그것들을 각각 레스터하며 컴포지터 스레드에서 페이지를 합성하는 기술이다. 메인스레드는 레이아웃 트리를 순화하며 어떤 요소들이 어떤 레이어에 있는지 알아내서 레이어 트리를 생성한다. 이 레이어트리와 페인팅 순서가 결정되면 컴포지터 스레드에게 커밋하고 컴포지터 스레드가 사용자에게 보여줄 수 있는 정보로 나타낸다.

리페인트와 리플로우의 차이
리페인트는 같은 페이지에 있는 요소의 위치에 영향을 주지 않는 요소의 스타일을 변경하는 경우, 브라우저는 새로운 스타일을 적용하여 다시 요소를 그리고, 리플로우는 변경사항이 문서 내용이나 구조 또는 요소 위치에 영향을 미치면 발생한다, (발생하는경우는 밑에 주소참조)
SSR & CSR & SSG
SSR(Server-side Rendering)
SSR은 서버에서 페이지를 렌더링하는 방식으로, Next.js와 PHP, ASP 등이 이에 속한다.

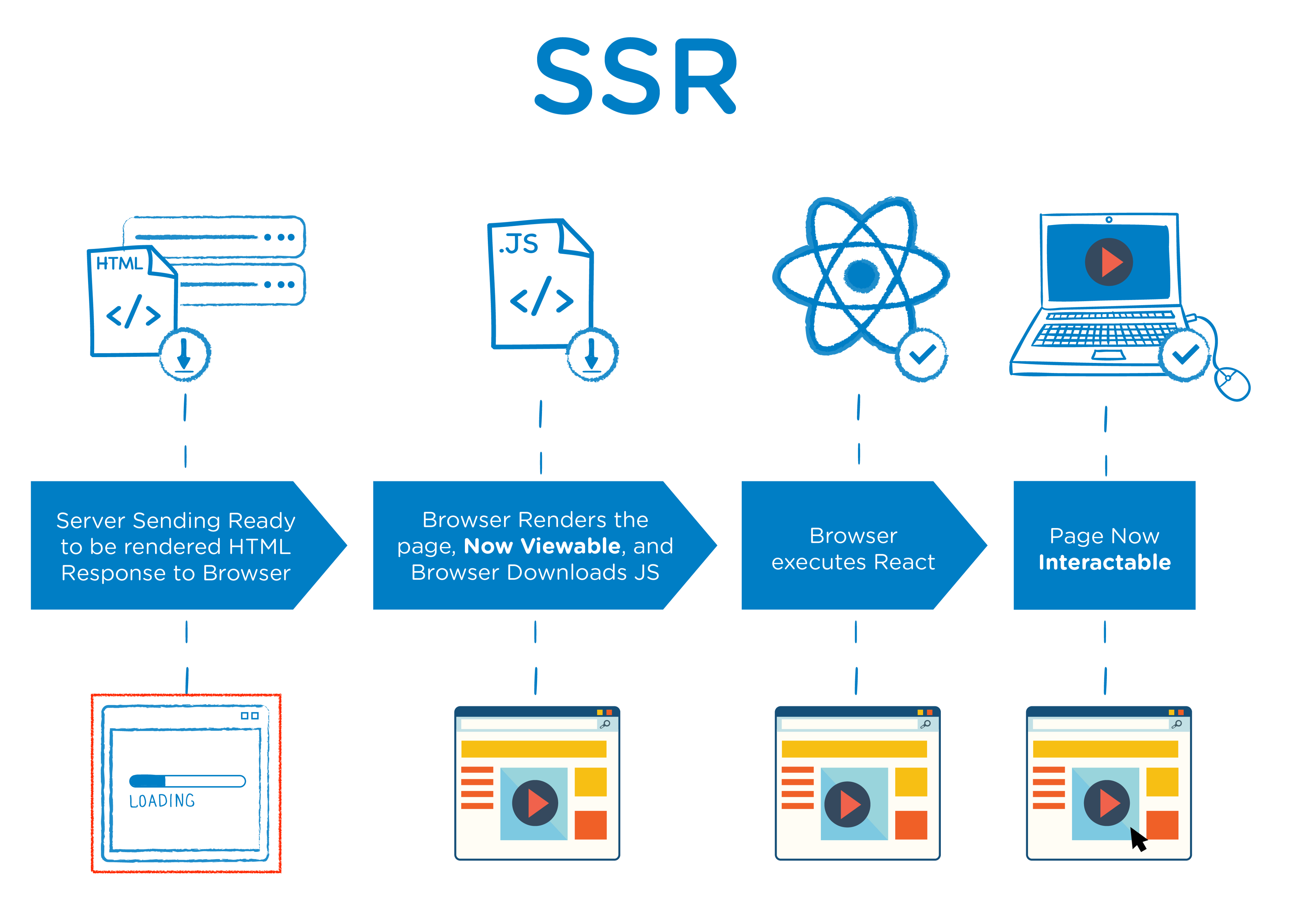
SSR 동작 방식
- 클라이언트가 특정 페이지를 요청한다.
- 서버에서는 해당 페이지에 필요한 데이터를 포함한 HTML 파일을 클라이언트에 전달한다.
- 클라이언트에서는 해당 HTML 파일을 파싱하면서 필요한 정적 리소스(CSS, 이미지 등)와 자바스크립트 파일을 다운로드하며, 페이지를 렌더링한다. 이 때 사용자는 렌더링된 페이지를 볼 수는 있지만 아직 클릭 등의 인터렉션은 할 수 없다.
- 클라이언트에서 다운로드한 자바스크립트 파일을 실행한다.
- 페이지 인터렉션이 가능해진다.
SSR의 특징
1. 빈 HTML 문서를 전달하는 CSR 방식과는 달리 SSR에서는 페이지를 생성하는 시간이 필요하므로 TTFB는 CSR 방식보다 오래 걸린다.
요청한 페이지에 필요한 리소스만 다운로드하여 페이지를 생성하므로 렌더링에 필요한 시간이 짧다.
더보기TTFB(Time to First Byte)란?
클라이언트(브라우저)가 서버에서 보낸 첫 번째 바이트가 수신하는 데까지 걸리는 시간
= HTTP 요청에 걸리는 시간 + 서버의 요청 처리 시간 + 서버에서 클라이언트까지의 응답 시간2. SSR 방식은 사용자가 더 빨리 페이지를 조회할 수는 있지만 자바스크립트 실행이 완료될 때까지는 클릭 등 페이지 내에서의 상호 작용이 불가능하다. 만약 인터렉션 가능 시점 이전에 버튼 클릭 등의 작업이 발생했다면, 인터렉션 가능 시점까지 해당 동작의 수행은 보류된다.
3.페이지를 이동할 때마다 해당 페이지에 필요한 리소스를 다운로드하고 페이지를 다시 생성해야 하므로 CSR 방식에 비해 페이지 이동에 걸리는 시간은 더 길다.
4. 서버에서 페이지를 생성하므로 검색엔진에서는 빈 HTML 문서가 아닌 완성된 HTML 문서를 수집할 수 있으므로 검색엔진(SEO) 최적화에 용이하다.
CSR(Client-side Rendering)
CSR는 클라이언트(브라우저)에서 페이지를 렌더링하는 방식으로, React와 Vue, Angular 등이 이에 속한다.

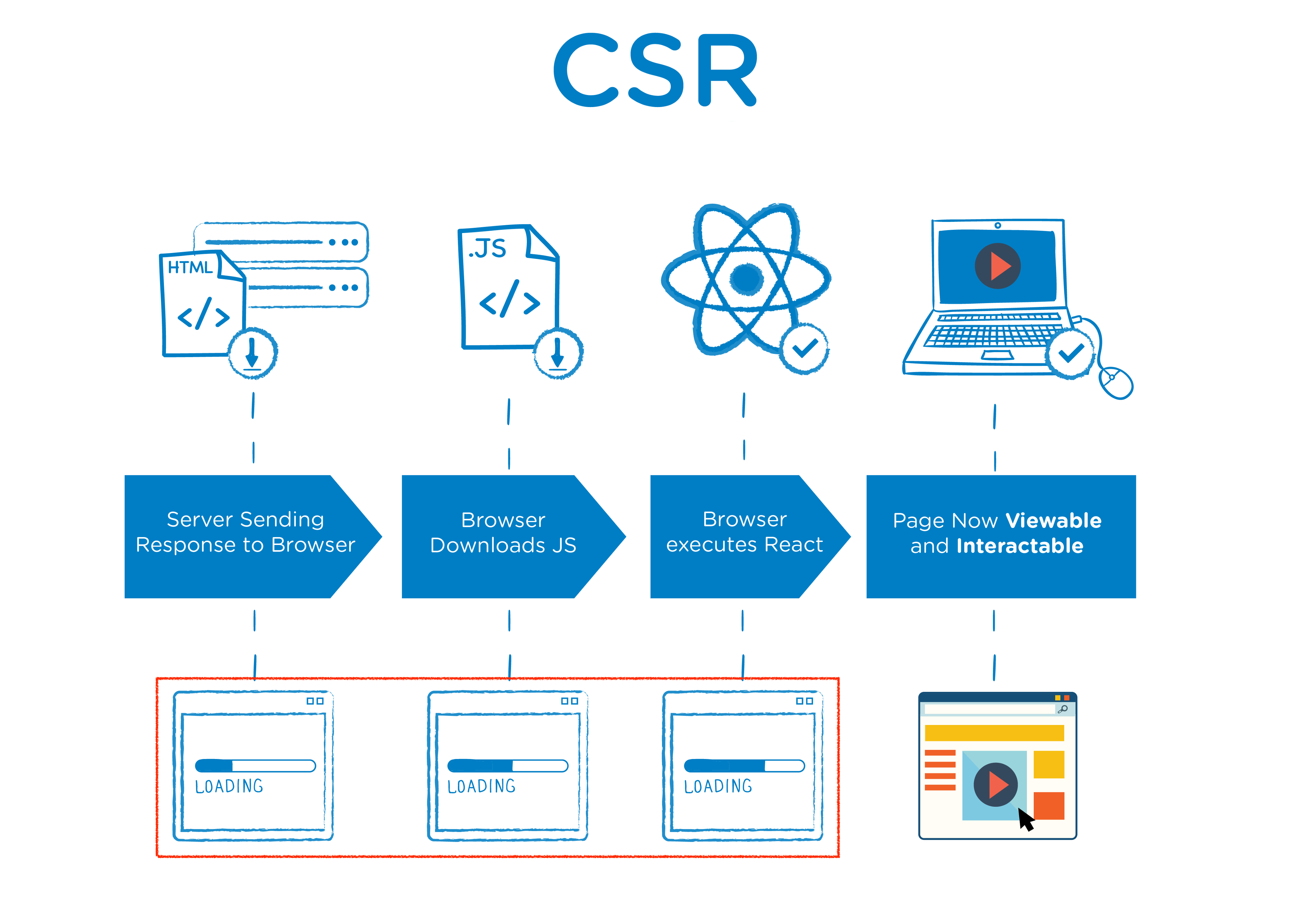
CSR 동작 방식
- 클라이언트가 특정 페이지를 요청한다.
- 서버에서는 빈 HTML 문서를 클라이언트에 전달한다.
- 클라이언트가 HTML 문서에 포함된 함께 정적 리소스(CSS, 이미지 등), 번들 자바스크립트 파일을 다운로드한다.
- 클라이언트에서 번들 자바스크립트 파일을 실행한다. 자바스크립트에 의해 페이지가 렌더링되며, 이 때 사용자는 렌더링된 페이지를 볼 수 있다. 아직 API에서 데이터를 받아오지 않았기 때문에 로딩(빈 화면) 혹은 임시 데이터가 표출된다.
- 페이지 렌더링이 완료된 후, (useEffect 내의) API 요청 코드가 실행된다.
- API에서 받아온 데이터로 state를 업데이트하고 페이지를 리렌더링한다.
- 페이지 인터렉션이 가능해진다.
CSR의 특징
1.브라우저에 HTML 파일이 전송되기까지의 시간(TTFB)은 짧지만, 렌더링에 필요한 리소스와 번들 자바스크립트 파일을 다운로드 한 후 화면을 그리는 데 걸리는 시간이 길기 때문에 전체적인 렌더링 완료 시간은 오래 걸리게 된다.
특히 번들 자바스크립트 파일의 용량이 클 수록 다운로드에 많은 시간이 소요되므로 정적 리소스(이미지, 폰트 등) 및 용량이 적은 라이브러리 사용, 코드 스플리팅 등을 적용하여 번들 파일을 용량을 줄이는 것이 좋다.
2.페이지 렌더링에 필요한 정적 리소스와 번들 자바스크립트 파일은 최초 페이지 접근 시에만 다운로드하고, 이동할 페이지에 필요한 부분만 추가로 요청하므로 페이지 이동에 걸리는 시간은 짧다.
3.CSR 방식은 번들 자바스크립트 실행이 완료된 후, API 응답을 받아오기 전까지는 빈 화면(혹은 별도로 설정한 로딩 화면)이 표출된다. API에서 데이터를 받아온 후 화면 리렌더링이 완료되면 즉시 화면에서 인터렉션이 가능하다.
화면은 보이지만 인터렉션이 되지 않는 경우보다는 아예 화면이 렌더링되지 않는 편이 사용자에게는 더 직관적일 수 있다(UI가 좋지 않다.).
따라서, 사용자 인터렉션이 중요한 페이지라면 SSR보다는 CSR 방식이 적절하다.
SSG(Static Site Generation)
SSG는 프로젝트 빌드 시에 페이지를 사전 렌더링하는 방식으로, Next.js와 Gatsby, Nuxt.js에서 제공한다.
미리 만들어 둔 페이지를 클라이언트에게 제공하므로 렌더링 속도가 매우 빠르다.
SSR과 마찬가지로 완성된 페이지를 클라이언트에게 건네주므로 SEO에도 친화적이다.
블로그, 정보성 페이지 등 정적인 데이터를 보여주는 사이트에 적합하다.
https://guiyomi.tistory.com/125
https://ajdkfl6445.gitbook.io/study/web/browser-rendering